以前のブログはブログ運営完全未経験の管理人がネットで色々調べながら徐々にカスタマイズしていっていきました。同じく初心者の方でもすんなりブログ運営ができるようにカスタマイズのやり方を記録していきます。
この記事を読むとできるようになること
- グローバルナビゲーションとは何かわかる
- グローバルナビゲーションを設置できるようになる

グローバルナビゲーションとは
 ぱんだ
ぱんだグローバルナビゲーションって何??



グローバルナビゲーションっていうのは、サイトの見やすい場所にある各コンテンツへのリンクのことだよ。
グローバルナビゲーション(略してグロナビ。グローバルメニューとも呼ばれる)はサイト上部や左右にある、ページ全体に共通する各コンテンツへのリンクのことです。あるとないとでは閲覧者がどこになにがあるかのわかりやすさが断然違います。
はてなブログのトップページで言うと赤まるで囲った部分がグロナビです。


コードをいろいろいじってデザインそのものや、色、フォント、枠線の太さなどを調整して自分らしいものを作成することもできますが、ブログテーマによってはテーマのデザインに合わせたグロナビを作成してくれているものがあります。このブログのはてなブログ時代のテーマであるNeumorphismは作成者さんが作ってくれていますので利用させてもらいました。
ブログのグロナビはブログの各カテゴリへのリンクやプライバシーポリシー、問い合わせ先へのリンクを作ることが一般的です。
グローバルナビゲーションを設置する
ここからは実際にグロナビを設置する方法を説明していきます。
ブログタイトルの下に各カテゴリへのリンクが入るようになります。
下記の手順通りにやればグロナビを修正することも難しいことではありません。試しに作ってみて使い勝手を試してみるのが良いと思います。
実際のやり方については、上記サイトから簡単にできてしまいますが、せっかくなので詳しめに説明させてもらいます。
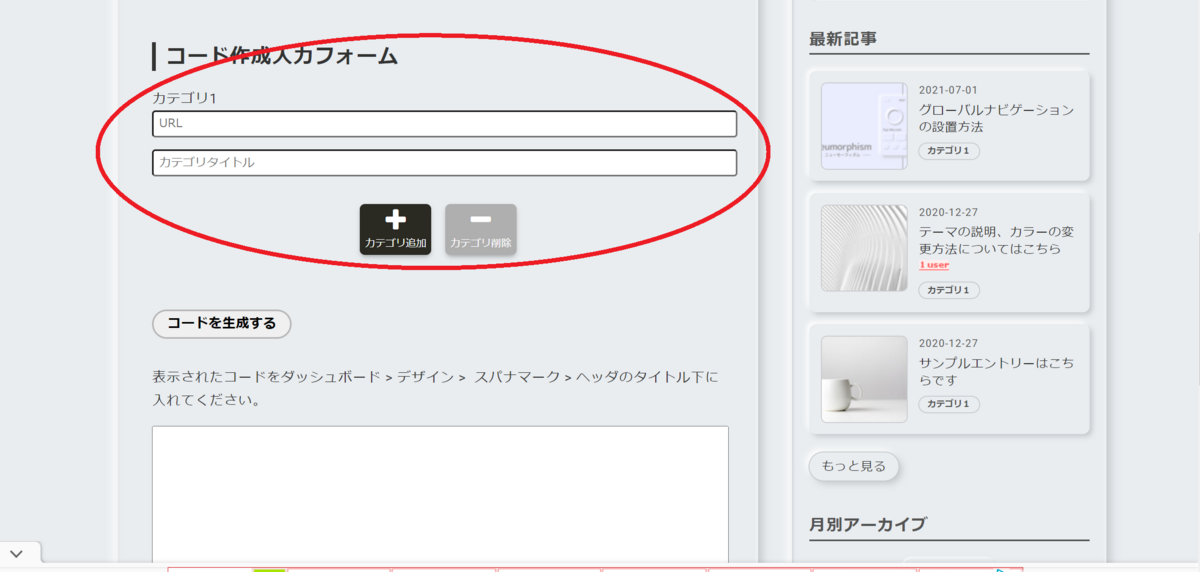
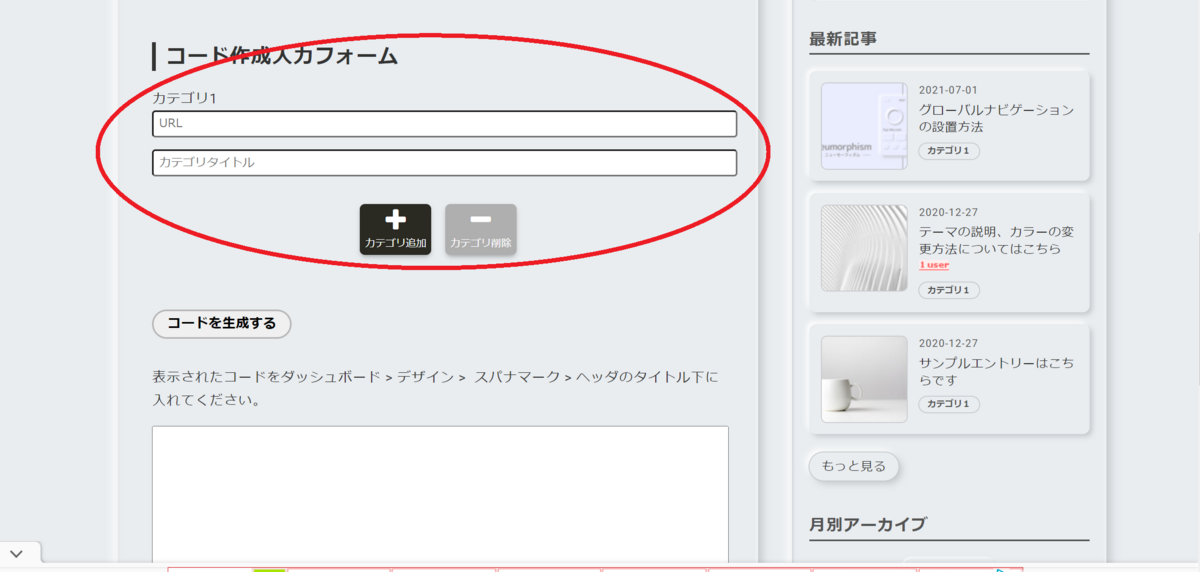
リンクをクリックしてページ中部の「コード作成入力フォーム」の下にある「+カテゴリの追加」をクリックします。


すると、次の画像のような表示が出ます。


カテゴリ1と書かれた部分の上段にグロナビから移動したいリンク先のURLを入力し、下段にグロナビに表示させるタイトルを入力します。カテゴリへのリンク、プライバシーポリシーや問い合わせ先へのリンクを入れているブログが多いです。ブログカテゴリのURLの確認方法は以下の通りです。
- 「記事の管理画面」を開く
- 左側「カテゴリー」をクリックするとカテゴリー一覧が表示される
- 各カテゴリーを右クリックして「リンクのアドレスをコピー」もしくは、カテゴリー名を左クリックして、カテゴリごとのWebページを表示してアドレスバーからURLをコピー
たまにブログのトップページへのリンクをグロナビに入れいているブログもありますが、基本的にはグロナビよりさらに上に表示されているブログタイトルをクリックすればトップページに飛べますので、トップページへのリンクはなくてもよいと思います。
ブログカテゴリへのリンクを入れる場合は、一番左側が一番目につくので、あなたのブログの中心的なカテゴリから作成していきましょう。
もう一度「カテゴリの追加」をクリックすると先ほどと同じようにURLの入力と、タイトルの入力ができるようになります。以下同様に必要な数だけグロナビのリンクを作ることができます。
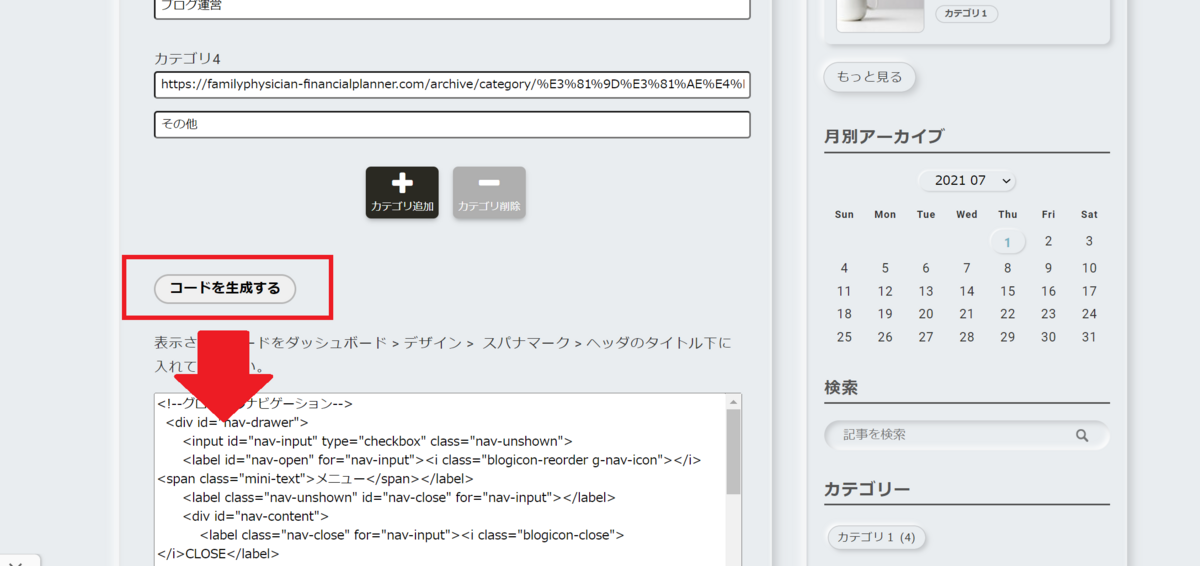
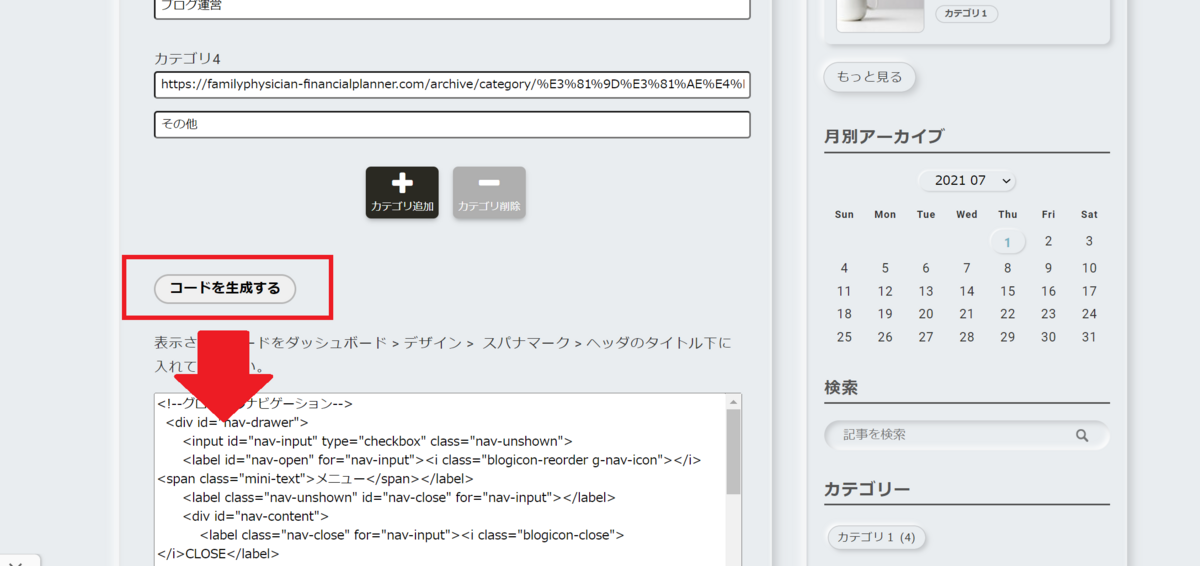
必要なリンクを作り終えたら「コードを作成する」をクリックします。すると、先ほどまで空欄だった下図の矢印の部分にコードが出てきます。


あとは、このコードをブログに入れます。
手順は
- コードをコピー
- 自分のブログ管理メニューの「デザイン」
- 「カスタマイズ」(スパナマーク)をクリック
- 「ヘッダ」をクリックし
- 「ブログタイトル下」にペースト
最後に「変更を保存する」でグロナビの完成です!!