ブログ運営完全未経験の管理人がネットで色々調べながら徐々にカスタマイズしていっています。備忘録的にカスタマイズのやり方を記録します。
この記事を読むとできるようになること
- はてなブログのテーマとは何かがわかる
- どのようなテーマを選べば初心者でもブログ運営がしやすいか理解できる
- 実際にはてなブログのテーマを設定できるようになる
- 記事を作成する時に目次作成ができるようになる
- 記事の更新日を自動で入れられるようになる
- 記事の掲載日、更新日にアイコンをつけられるようになる

はてなブログテーマの決定、インストール
テーマってなんだ?ってところからスタート。テーマはブログ全体のレイアウト、ショーケースのテンプレートって感じです。ブログの印象がガラッと変わります。訪問者がトップページに来てくれても、「なんか見にくい」と思われたらすぐにほかのサイトに行ってしまいますよね。せっかく来てくれたらちゃんと読んでほしいので、テーマの決定は重要です。テーマストアから探します。
完全に好みで選んでよいと思いますが、ポイントとしては
- 人気がありダウンロード数が多い方がカスタマイズの仕方やトラブル時の対処法がググれば探しやすいので初心者には向いている
- 作成者がQ&Aサイトなどを作っているとさらにいろいろいじりやすい
- 一方で、人気のテーマほど他人とかぶりやすい
- 「レスポンシブ」と記載があるテーマはスマホで見たときに見やすい
管理人が選んだポイントは
- ごちゃごちゃしたくないのでシンプルなもの
- 抑えめの色で目がチカチカしない
- レスポンシブ対応にしたい
- 他の人とかぶりたくない
ということで、「Minimalism」、「UnderShart」、「Brooklyn」あたりが最初はいいかなーと思って、試しにインストールしてみました。どれもなかなかスタイリッシュだし使いやすそうでしたが、使っている人が多すぎるのがなんかなーと。。。
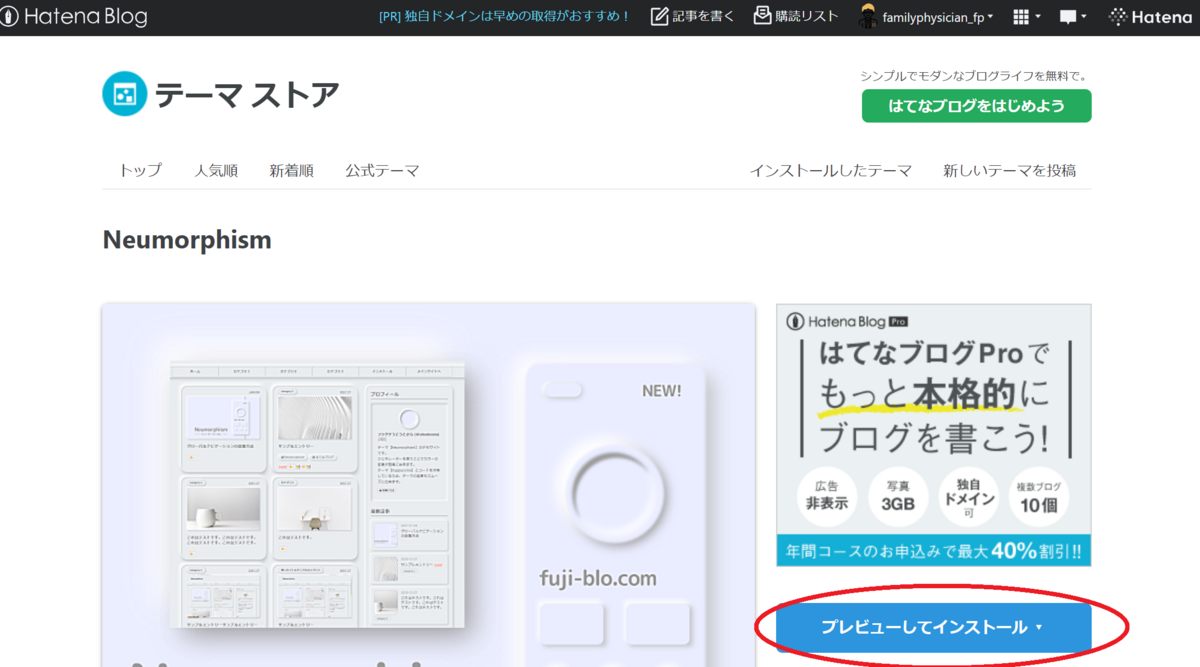
さらに色々探していったところ出会ったのがテーマ「Neumorphism」です!
管理人が求めていた点はすべて当てはまっており、しかも、超人気テーマの一つである「Cappucchino」と同じ作成者さんによるものです。コードが共有されているため、カスタマイズやトラブルシューティングがしやすい、しかも作成者さんのブログをみればわかりやすく説明してくれている、という点が気に入ったので選ばせていただきました。
テーマの設定は簡単。上記リンクをクリックして右下に表示される「プレビューしてインストール」をクリック→「適応するブログを選択」からテーマを変えたいブログを選択する。

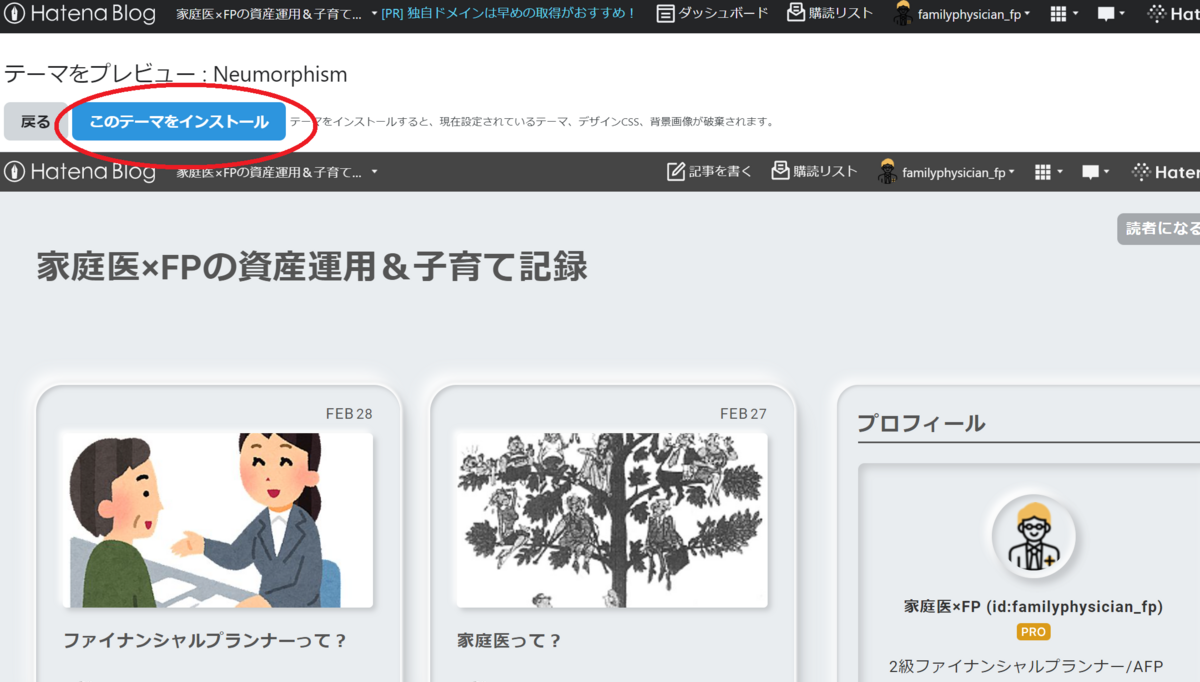
左上の「このテーマをインストール」をクリックしたら完了です。

目次を作る
まずは見出しを作っていく
書くテーマが決まったら、次は記事全体のレイアウトです。深い内容を書けば書くほど当然文字数は増えていきます。見やすくするためには目次は必須です。
記事を書く時には先にアウトラインを考えておくと後が楽です。なので、見たまま編集画面から、まずは大まかな内容を箇条書きにします。そのうえで各コンテンツを「見出し」でリスト化していき目次を作っていきます。一番大きなテーマを選択して、タイトルしたの「見出し」から「大見出し」、そこから子テーマがあれば「中見出し」と順に選んでいきます。あとはそれぞれの見出しの下に普通にコンテンツを作成していくだけで、リンク付きの目次と、コンテンツが作れます。慣れないうちは時間がかかりますがちょいちょいプレビューを見ながら作業していきましょう。
後から見出しの順番を変えたり、見出しの種類(大中小)を変えた場合も勝手に目次もサイト内リンクも書き換えてくれます。
まずは「見出し」で目次を作っていく。大見出し→中見出しの順に箇条書きにしておいて、それぞれのところに記事を書いていくとあとは自動でリンク付きの目次とコンテンツができる。
目次を挿入する場所を決める
普通は一番上、もしくは簡単な導入の直後ですかね。みたまま編集で入れたい場所を決めて、ツールバーの目次をクリック。[:contents]と表示されます。プレビューで確認しましょう。

目次のカスタマイズ
デフォルトのままでもリンクはつくので機能としては十分ですが、外枠や色、フォントサイズなど変えたい場合などはカスタマイズしていきましょう。
更新日を入れる
初期設定のままだと各記事には記事の掲載日しか記載されません。読み手にとっては記事がいつできたかも読む基準の一つになりますので、更新日が記載されていると読んでもらえる可能性が上がるかと思います。
 えふぴ医
えふぴ医やり終えて満足していますが、なかなかうまくいかずに1-2時間かかりました・・・
おそらく理由としては、コードに自サイトのURLを入れないといけないのですが説明してくれているサイトのURLの入れ方の記載がわかりづらくて何度か失敗しました。(どこからどこまで置き換えればよいかがはっきり書いてないサイトが多い。「URLの〇〇以下」などとしか書いておらず、どこまでで切ったらよいかわかりにくかったです)
最終的には以下のサイトの通りにやったら成功しました。自分のURLをどこからどこまで書き換えるかを具体的に書いてくれているのでとても分かりやすいです。しかも、アイコンのつけ方、変え方まで一緒に記載してくれています。
これで最低限、目次のある記事が書ける、記事に更新日が自動的に入れることができるようになります。